
In questa lezione vedremo proprio come aggiungere un articolo a catalogo e come renderlo disponibile alla vendita sul proprio portale di e-commerce.
Come abbiamo già illustrato nell’ottava lezione, la gestione dei Prodotti in WooCommerce avviene tramite l’omonima pagina, raggiungibile dal menu laterale di WordPress.
Non appena effettuato un clic sulla voce Prodotti, si accederà ad una pagina contenente la tabella degli articoli presenti a catalogo. Per ognuno di essi verrà illustrato immediatamente il Nome, il Codice Magazzino, il Prezzo, la Categoria di appartenenza, l’Etichetta, se in Evidenza, il Tipo, la Data di inserimento.
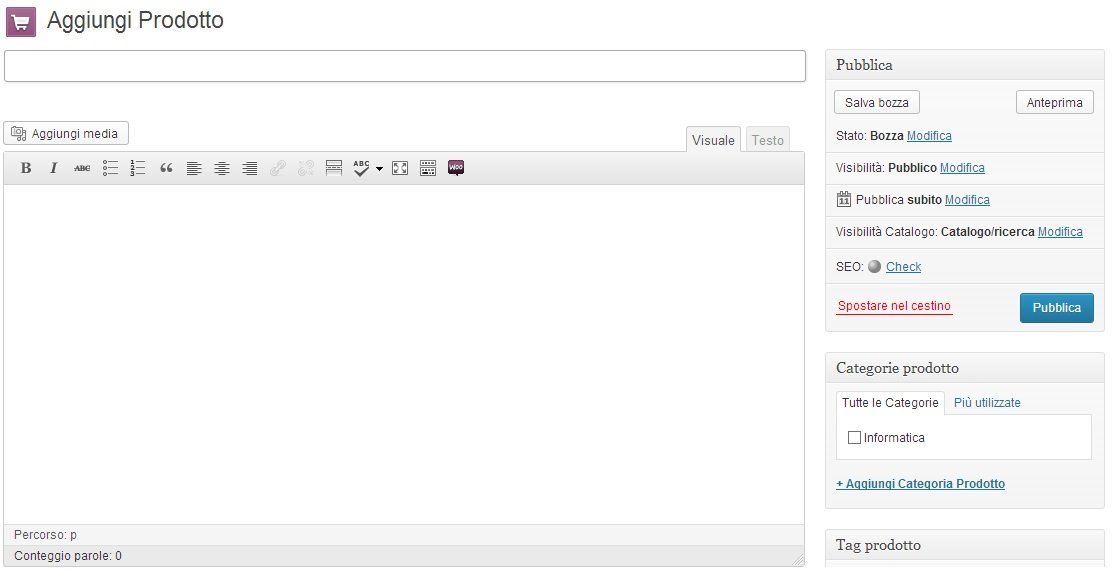
Inizialmente la tabella è priva di articoli. Per aggiungere un nuovo prodotto basterà cliccare sul pulsante in alto Aggiungi Prodotto. Si entrerà così all’interno della pagina omonima.
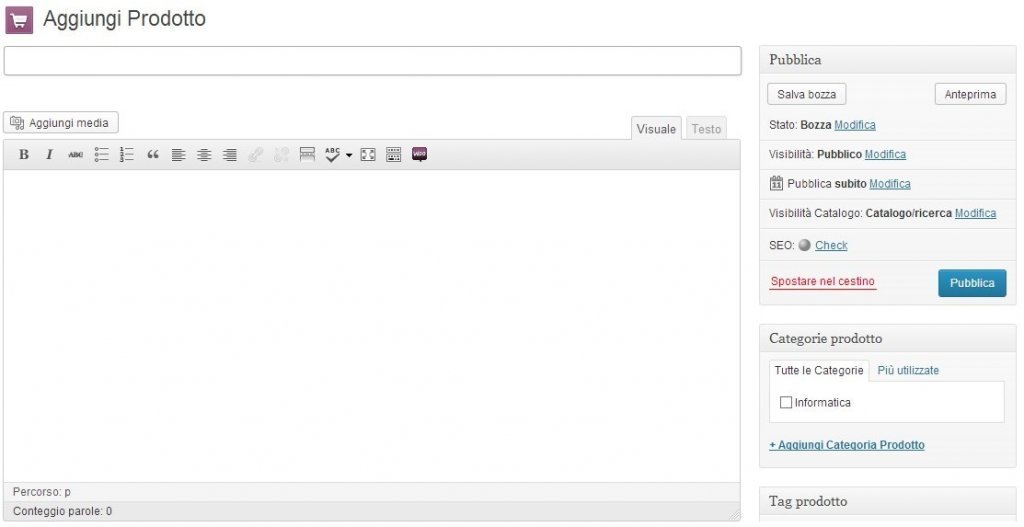
La prima azione da compiere è quella di inserire il Nome del Prodotto. A seguire, nell’apposito box di testo, inseriamo la Descrizione corredata da eventuali immagini. A tale scopo, i passi da compiere sono esattamente eguali a quelli da eseguire per l’inserimento di un Articolo in WordPress. Sfruttando l’editor di testo, infatti, possiamo formattare la descrizione aggiungendo grassetti, tabelle, immagini, e altro ancora.
La scheda prodotto di WooCommerce
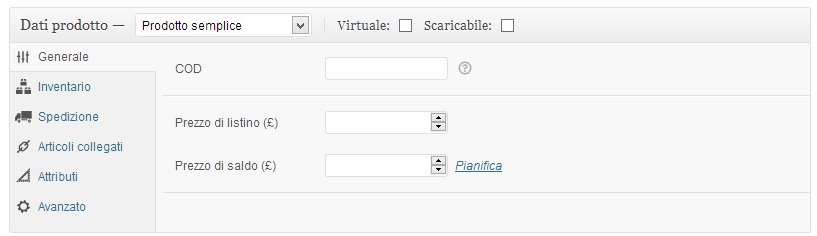
Prima di procedere con il compilare la colonna laterale, portiamoci in basso alla pagina e raggiungiamo la scheda Dati Prodotto.
Si tratta della scheda che consente di inserire all’interno del database tutti i dati principali degli articoli. All’interno della prima tab Generale possiamo indicare il COD, ossia il codice univoco del prodotto, il Prezzo di Listino e l’eventuale Prezzo in Saldo.
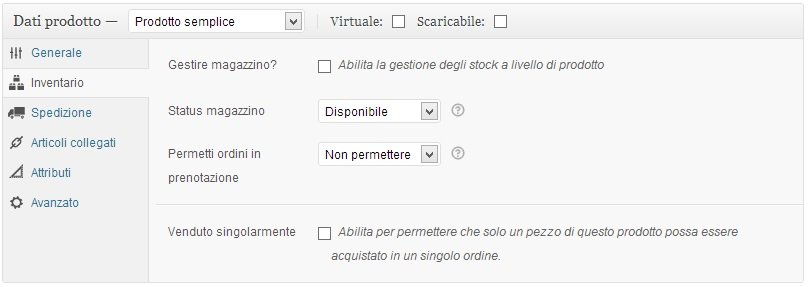
Spostandoci nella tab Inventario possiamo scegliere se abilitare la gestione dei prodotti a livello del magazzino (basterà applicare un segno di spunta alla prima voce). Qualora decidessimo di usufruire di questa funzionalità, attraverso i due menu a tendina, potremmo indicare se il prodotto è disponibile in magazzino (Status Magazzino) e se, qualora non lo fosse, sia data la possibilità agli utenti di prenotare comunque il pezzo (Permetti ordini in prenotazione). Applicando un segno di spunta all’ultima voce (Venduto singolarmente) sarà fatto vieto all’utente di acquistare più di un pezzo per ogni singolo ordine.
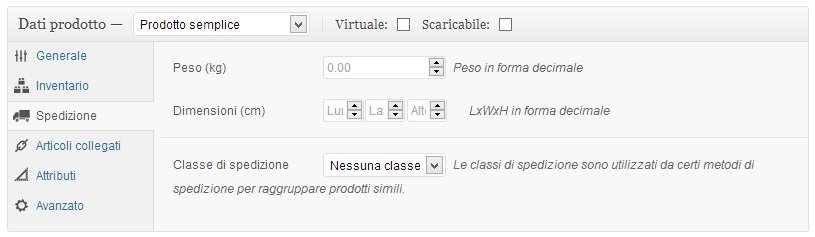
Spostiamoci, quindi, nella scheda Spedizioni. Tramite le prime due voci possiamo indicare il Peso, espresso in decimali, e le Dimensioni espresse in centimetri.
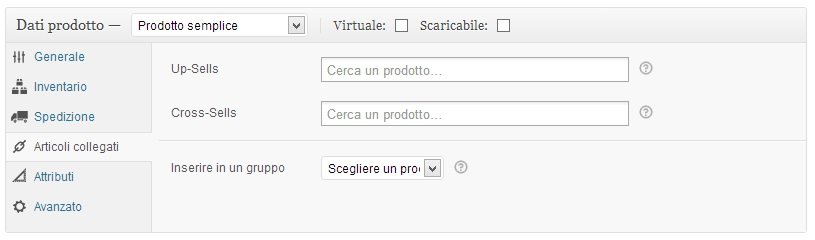
WooCommerce consente anche la gestione degli articoli correlati. Spostandoci nella scheda Articoli collegati, infatti, possiamo indicare per ogni prodotto i corrispettivi Up-Sells e Cross-Sells. Per quanto riguarda i primi si tratta dei prodotti da consigliare al posto di quelli prescelti dall’utente (funzionalità molto utile nel caso di campagne marketing mirate, o qualora si voglia dare fondo al magazzino promuovendo determinati prodotti). Per Cross-Sells si intendono, invece, i prodotti che vengono promossi all’interno del carrello dell’utente, sulla base dei prodotti in acquisto. Ogni prodotto, può, inoltre, essere inserito all’interno di un Gruppo.
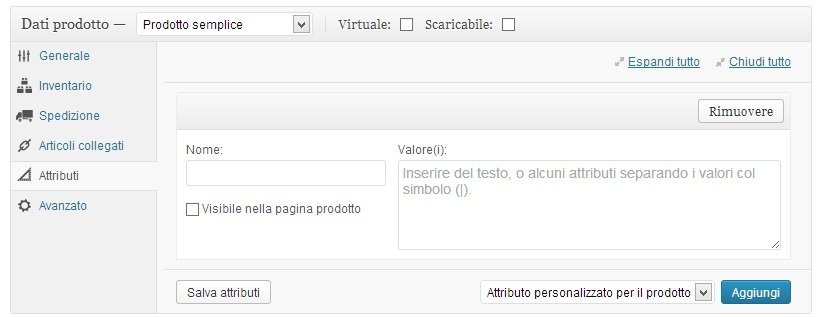
Dalla tab Attributi, possiamo aggiungere altre caratteristiche che non sono previste di default dalla scheda prodotto. Basterà cliccare sul pulsante Aggiungi e indicare il Nome, i Valori (separati dal simbolo |) e scegliere, tramite un segno di spunta, se far visualizzare l’attributo agli utenti o meno. Al termine, un clic sul pulsante Salva Attributi aggiornerà la scheda prodotto.
Tramite la scheda Avanzato, possiamo indicare una eventuale Nota da inviare agli utenti dopo l’acquisto, una posizione personalizzata di Ordine e la possibilità di attivare o disattivare le recensioni.
Campi personalizzati e Descrizione breve
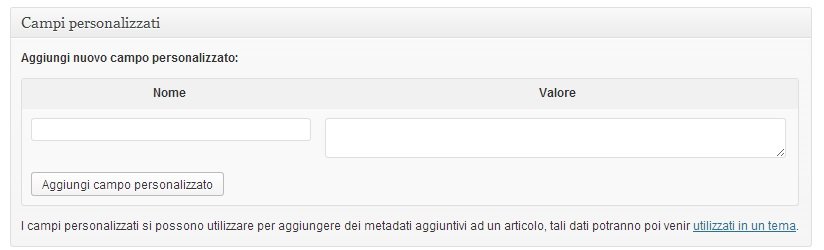
Dopo aver compilato la scheda Dati prodotto, spostiamoci ancora più in basso all’interno della pagina e portiamoci sulla scheda Campi personalizzati. Tramite questa funzione è possibile aggiungere ulteriori attributi che non sono previsti dal sistema WooCommerce.
Per aggiungere un nuovo campo, inseriamo il Nome, il Valore e facciamo clic sul pulsante Aggiungi campo personalizzato.
Molti siti di e-commerce, oltre a proporre la descrizione classica dei prodotti, consentono anche la visualizzazione della Descrizione breve. In particolare, queste poche righe di testo vengono mostrate agli utenti nella maggior parte dei template, per informarli brevemente sull’articolo in acquisto, prima che l’acquirente visiti la pagina specifica del prodotto. Ad esempio, le descrizioni brevi vengono utilizzate nei cataloghi in formato tabella, nella vetrina in home page, e in altri punti del sito di e-commerce.
Per inserire una descrizione breve, portiamoci nell’omonima scheda in basso alla pagina e aggiungiamo poche righe che descrivano brevemente il prodotto in esame.
Specifichiamo Categorie e Tag prima della pubblicazione
Dopo aver compilato tutte le schede prodotto, spostiamoci nella colonna di destra della pagina principale. Prima di procedere con la pubblicazione dell’articolo compiliamo il box Categorie prodotto.
Applichiamo semplicemente il segno di spunta alla categoria cui appartiene l’articolo. Qualora volessimo aggiungere una nuova categoria, basterà cliccare sul link Aggiungi categoria prodotto.
Come abbiamo spiegato nella precedente lezione, ad ogni prodotto è possibile associare anche dei tag, allo scopo di meglio specificare le caratteristiche e facilitare la ricerca dell’articolo da parte degli utenti sul proprio portale di e-commerce. Specificare almeno due/tre tag per ogni prodotto migliora notevolmente anche l’ottimizzazione SEO del proprio sito. Per aggiungere un Tag basta portarsi nell’omonimo box, inserire il testo e cliccare su Aggiungi.
A questo punto non resta che aggiungere l’immagine in evidenza e pubblicare l’articolo.